今回ご紹介しますのは、2015年に制作させていただきました、ROBE JAPONICAさんのWEBサイトになります。
http://robe-japonica.jp/
こちらメンズ着物のお店なのですが、かなりファンキーな感じです(笑)
従来の着物の堅苦しいイメージとは違って、「ファッション」としての着物。僕もすぐに気に入っちゃって着物購入しちゃいました。
お忍びで著名人が来店されたりと、最近話題のお店となっているようです。

仕様:WordPress(オリジナルテーマ)/レスポンシブ(ブレイクポイント1箇所)/制作期間:約2ヶ月 ※写真素材はクライアント様からのご提供
こちら代表の上岡さんが実に面白い方で、とってもクリエイティブな方ですので、僕自身もクリエイターとして非常に刺激を受けて、今回のサイト制作にもその刺激が活かされたと思います。
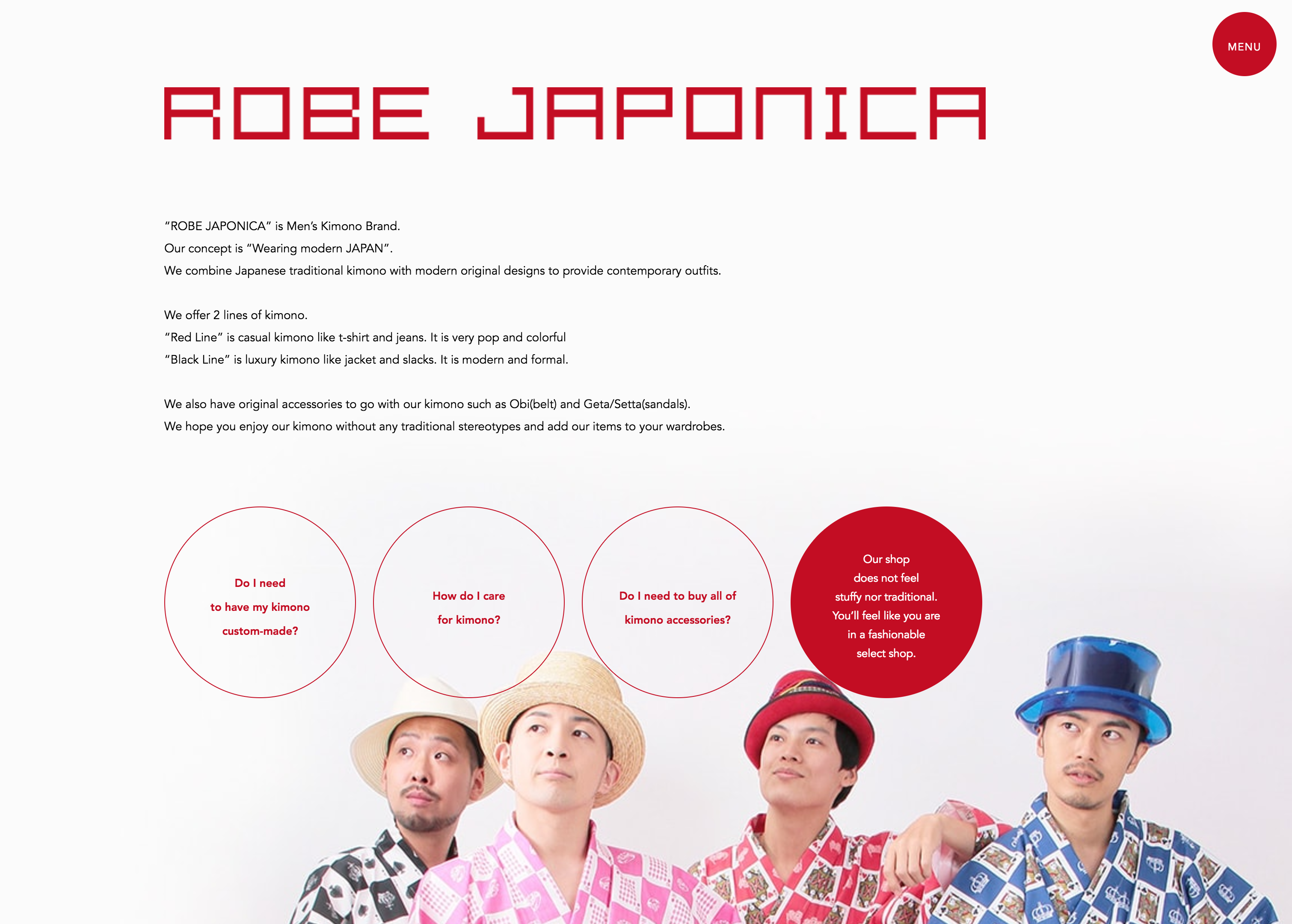
まずサイトを開いた時にフワッと表示されるロゴと「scroll」のボタン。このsrollボタンはウニョッと微妙に動いたりしております。

わりとよくある感じの表現方法でJQueryで記述することが多いと思うのですが、こちらはCSSでアクションを表現しております。
同様にメニューの項目も一見するとJQueryっぽいのですが、これまたCSSでアクションを表現しております。

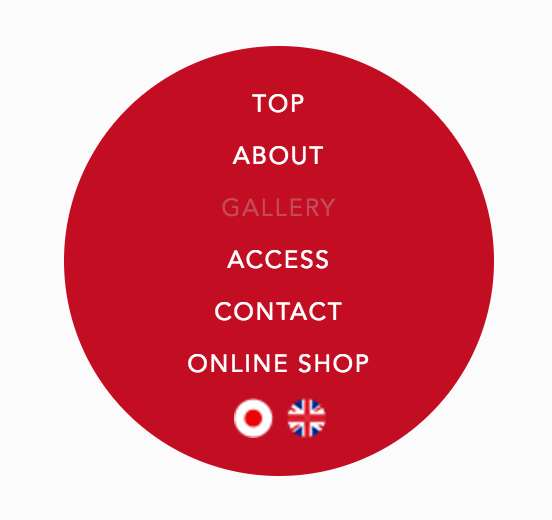
メニューの赤い玉にカーソルを合わせると、赤い玉が大きくなってメニューが展開します。これは日の丸イメージです。
一昔前だと、CSS3などの表現は対応していないブラウザも気にしなければいけなかったのですが、最近になるとそう言ったブラウザもほとんど無くなってきたので、JQueryではなくCSSでの表現にしました。
まぁ、個人的にはJSなどの記述はあまり強く無いと言う理由もあるのですが….。(汗)
次に、ROBE JAPONICA について。 的な箇所で赤い丸で囲まれた箇所にカーソルを合わせると、赤枠と白地が反転して、文字も切り替わる仕組みになっております。
これもCSSでの表現になっております。昔はこう言った表現はよく2つの画像の切り替えで対応したりしておりましたが、CSSで対応することで文言の修正・変更も今後容易になりますし、解像度問題に対しても気にしなくて良いメリットがあります。

インフォメーションの一覧に関してはJQueryが登場します。

こちら、通常だと2件のみの表示となっておりますが、「Load More Post」をクリックすると読み込みが始まり、下に過去の記事が表示されてゆきます。
これは既存のJQueryのライブラリを利用させていただいております。
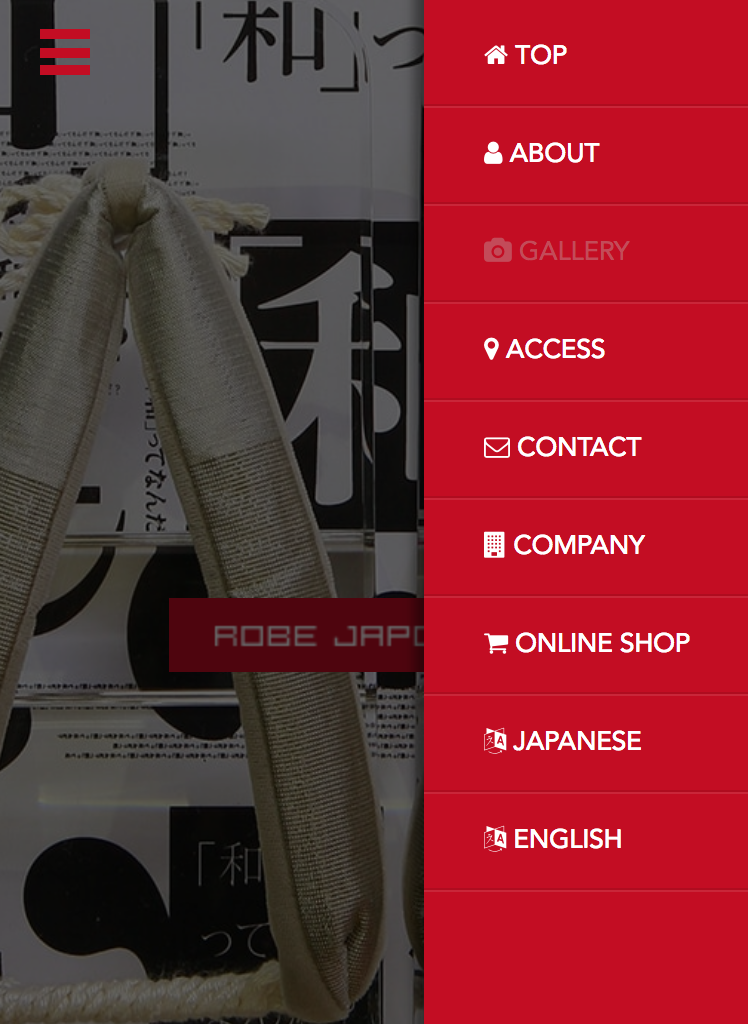
こちらのお店、海外のお客様にも大変人気があるようで、お気付きかもしれませんがメニュー項目に「イギリス国旗」のマークがあるのですが、それを押すことでサイトが英語表記に切り替わります。

ほらね。こんな感じに。
ちなみに、サイトを多言語化、翻訳化するにはだいたい2つの方法があります。
1)翻訳言語のページを別途用意する。
2)Googleなどの自動翻訳を利用する。
が、代表的な例かと思います。
(1)のデメリットは、翻訳の手間とページ制作の分量も翻訳の数だけ倍に増えるので絶対的にコストがかかってしまいます。メリットは一つ一つ人の手によって翻訳をするので、細かなニュアンスまで他の言語で伝えることが可能となります。
(2)のデメリットは、(1)の正反対ですね。自動翻訳の為細かいニュアンスまで翻訳されるかどうかは翻訳機能の精度次第…。と言ったところでしょうか。ただ、別言語でのページなどを用意する必要もなく、翻訳コストもかからないので、コストは最小限に抑えることが可能となります。
今回ROBE JAPONICAさんで採用した方法は(1)の方法です。お客様に外国人が多いことから、お店のコンセプトや情報を正確に伝えるためにも、自動翻訳ではなくちゃんと自分たちの言葉で伝えられるように、英語のソースを別で用意致しました。ちなみにROBE JAPONICAの専務さんが英語が達者なことも理由な一つなようです。毎回翻訳を依頼していたら結構なコストになってしまいますからね…。ここでは既存のプラグインを利用して、日本語と英語の記事を同一ページ内に用意し、切り替えられるようにしています。
昨今翻訳の精度も段々上がってきているので、細かな日本語のニュアンスを的確に自動翻訳出来るようになるのも、そう遠く無いかもしれませんね。
そして、レスポンシブ仕様。ブレイクポイントはスマホ表示に合わせた1箇所のみとなっております。
ちなみにグレーアウトしている「GALLERY」は今後コンテンツを拡充予定!(のはず!笑)

このように実は各所に色んな機能や仕掛けが詰まったサイトとなっております。
インパクトがあるけど決して下品にはならないように、凝っているけどシンプル。を心掛けてデザインをさせていただきました。