1年間何もしていなかったツケで、先週は確定申告の作業に終われ、更新が滞ってしまいました…。晴れて確定申告の作業も終わったと思った矢先、花粉なのか風邪なのかよく分からない喉の痛みが…。ガラガラ声っす。涙
さてそんな中今日のお題は・・・「高解像度でもキレイ!SVG」 デス。
SVGってなんぞや?って話ですが、「Scalabel Vector Graphics」の略です。いわゆるイラストレーターなどで扱うベクターデータです。
JPEG画像とは違ってどれだけ拡大しようとも荒れない!
最近はスマホやタブレット、MacなんかはRetinaディスプレイなどの高解像度の画面も多くなってきて、それ用に画像を用意する必要があったりしましたが、SVGならどれだけ高解像度になっても関係無し!なので相性バッチリなデータなわけです。
例えば過去に制作したWEBサイトでは、SAMURAI TABIさんのWEBサイトで使用しているロゴ、

↑この「SAMURAI TABI」の部分がSVGファイルを使用しております。
ちなみに、SVGファイルはテキストエディタでも開いて編集することも可能で、SVGデータにクラス名などを持たせたりすることもできます。
その他に、アニメーションCSSやJavaScriptを使用して動かしたり、色を変えたり、様々なエフェクトを加えたりすることもできます。が、、、個人的にはその作業は現時点では少々面倒臭いかな。と言う印象です。知識も必要としますしね。
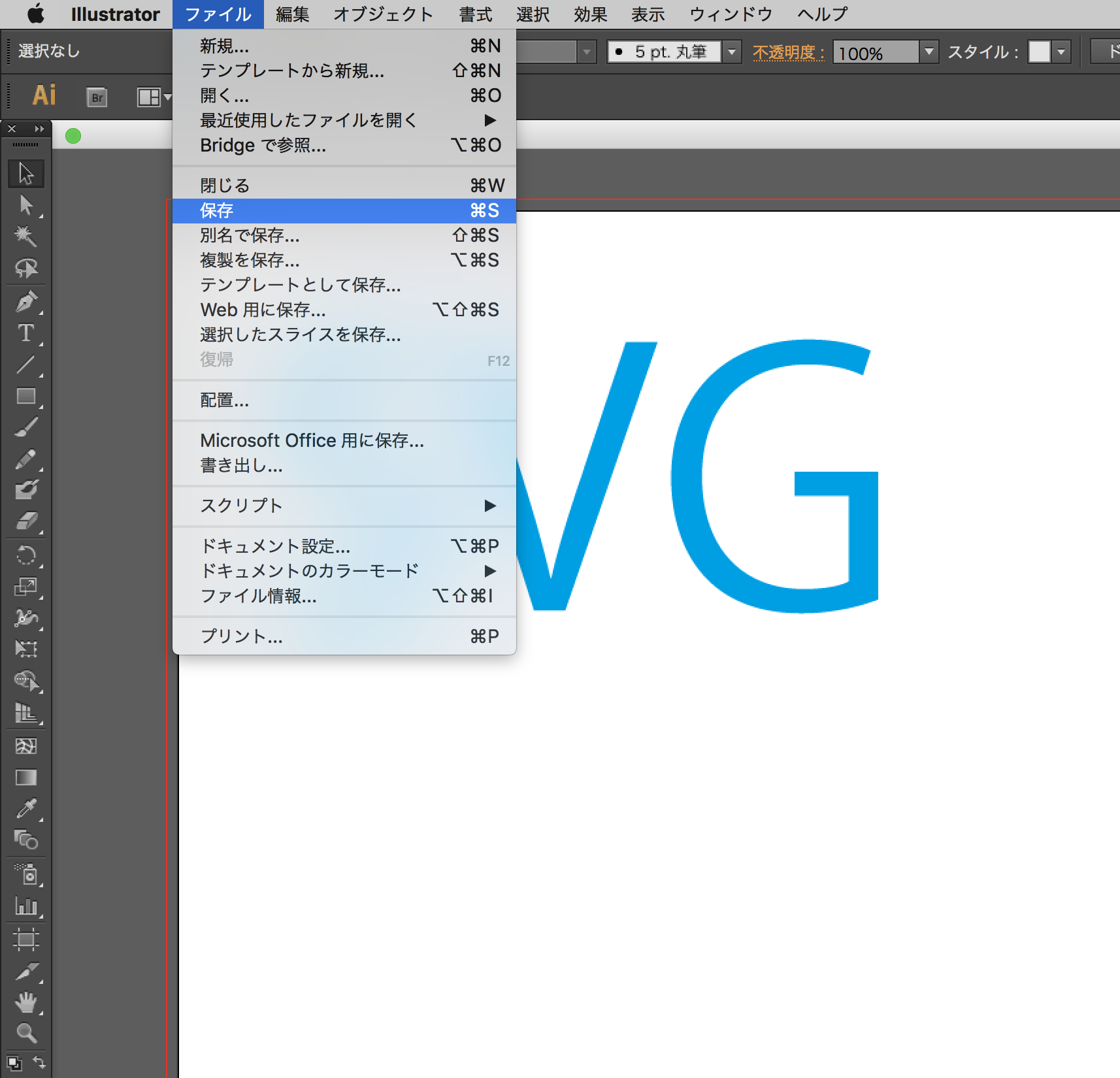
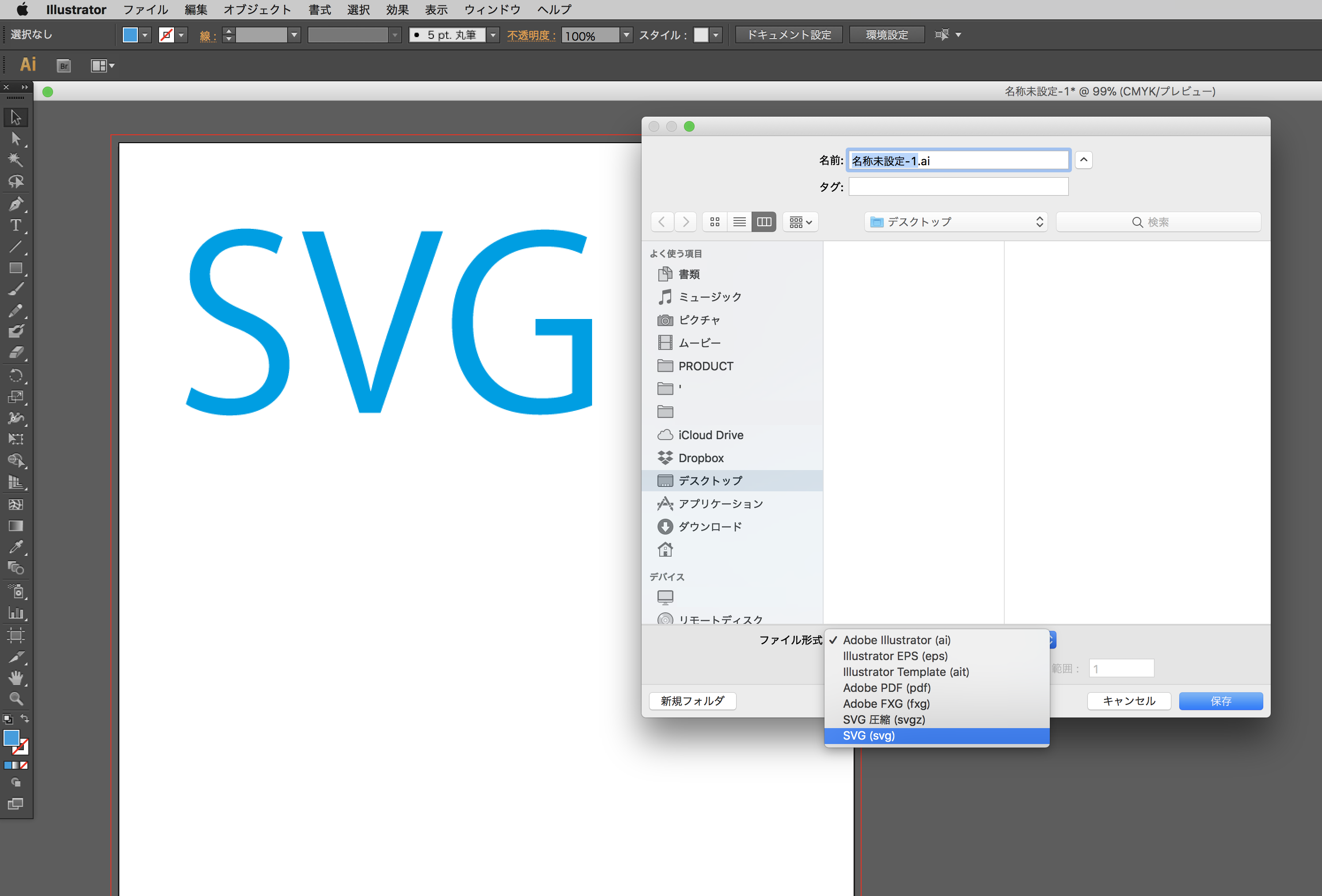
SVGはイラストレーターのメニューで 「ファイル」 > 「保存/別名で保存」 > ファイル形式「SVG(svg)」 保存で出来ます。


WEBサイトで使用する際は、JPEGなどの画像データと同様、 <img src=”images/xxxx.svg” /> のように記述すればOKです。
アニメーションやエフェクトの効果を付与したりするのはまだ少しハードルが高い印象があるので、まずは画像データのように高解像度にも対応できるデータとしてサイトのメインロゴなどをSVGデータに差し替えてみることからはじめてはいかがでしょうか?
これから解像度の高い画面は益々増えてくると思われますので、SVGデータの出番も自ずと増えてくることが予想されますので、早めに扱い方を覚えてしまいましょう!