最近気になったWEBサイトがあったので、メモ。
TOKYO RAINBOW PRIDEのWEBサイトです。

完全に自分の好みの部分もあるのですが、初めて見た時にデザインもコンテンツも素敵に出来ているなと思いました。
特に、画像の処理なんかは最近のテクニックも入れながらすごく細かく丁寧に作っている印象がありました。
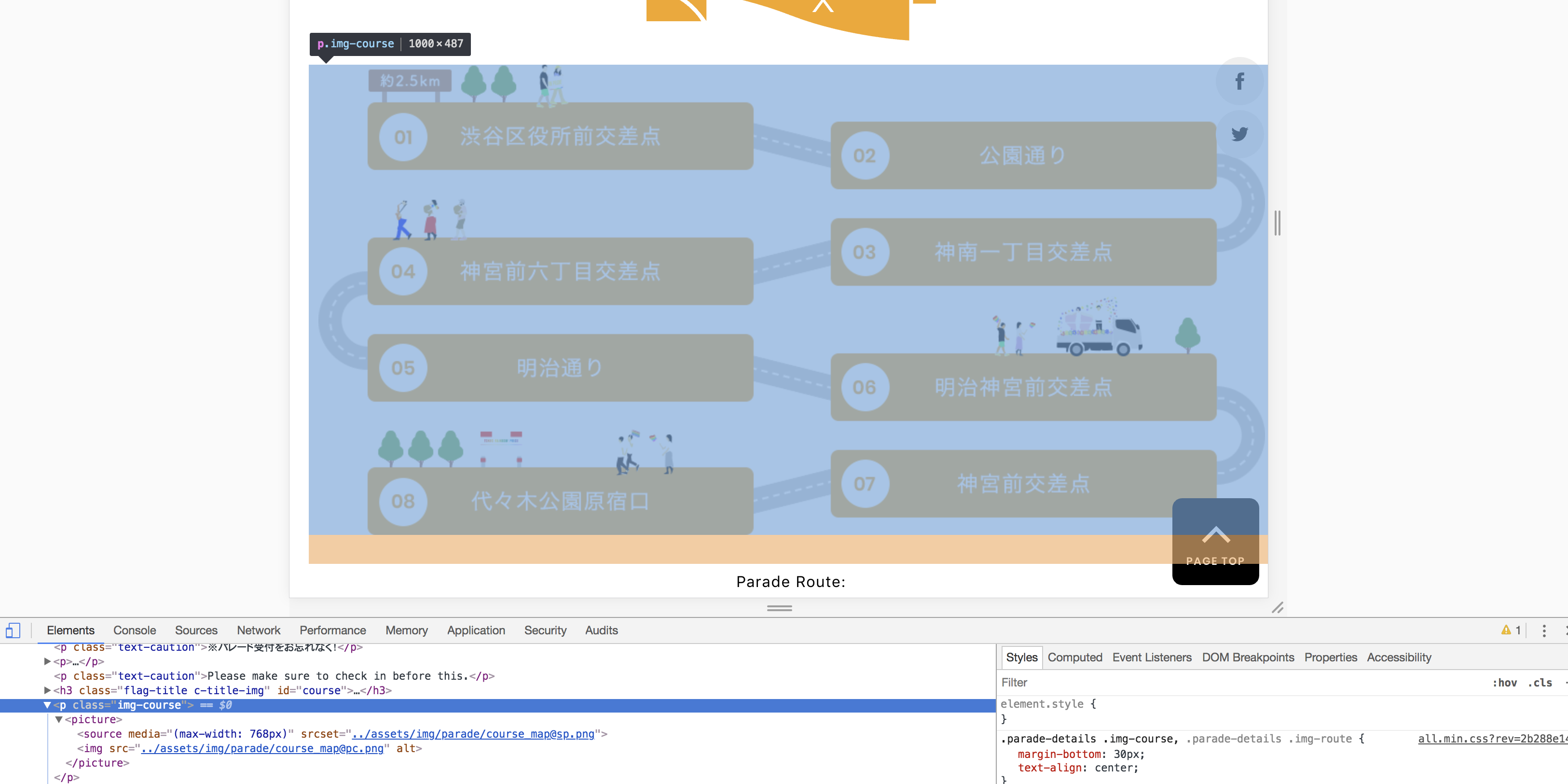
例えばこれ、

以前ここの記事でも書いたSVG画像、で処理されていて、閲覧画面の解像度に左右されずどんな時もキレイ♪
加えて、PC用とSP用に合わせた画像の処理。
<picture>
<source media="(max-width: 768px)" srcset="../assets/img/parade/course_map@sp.png">
<img src="../assets/img/parade/course_map@pc.png" alt="">
</picture>
↑ポイントとなるのはこの部分ですね〜。
HTML5から新しく加わった <picture>要素 です。
ソースからも読み取れるように、画面サイズが768px以下の時は「course_map@sp.png」この画像を表示させて、それ以上の時は「course_map@pc.png」を表示させなさ〜い。と言う記述なわけです。
実際に画面サイズを縮小させてみると・・・
SP表示用に、縦の画像に切り替わりました。
CSSの方で表示させる画像を切り分けすることもできますが、それだと、一旦全ての画像を読み込むことになってしまうので、モバイル端末だと読み込み負荷が余分にかかってしまうわけですね。上記の記述であれば、ブラウザが画面サイズに応じた画像を読み込んでくれるので、モバイル端末に優しい書き方となります。
ただ、「PCとSPで表示させる画像(デザイン)が異なる」場合には上記で良いと思うのですが、「解像度だけが異なる」場合には img要素にsrcset属性を使って解像度の異なる複数の画像を設定するのが良いと思われます。
と、まぁ比較的最近のテクニックを使って綺麗に作られているサイトでしたので、ソースコードをなどを色々見させて自分も勉強させていただきました(笑)ある種の職業病みたいなものなのかな….。
それにしても年々ブラウザの進化に伴ってWEBサイトの技術進化も著しいので、少しでも勉強を怠るとどんどん取り残されてしまいますね…(怖)
ちなみに、このTOKYO RAINBOW PARADEは4/28からプライドウィークとなっているようで、ゴールデンウィークの5/5・6はフェスが開催されるようです。
代々木公園の屋外ステージパフォーマンスには浜崎あゆみさんのライブも決まっているようで、盛り上がりそうですね!
実は一度も行ったことがないので(汗)、今年はちょっと行ってみようかな。なんて。(人混み苦手だけど…)