
雑誌やグラフィックをやっていたDTPデザイナーさんが、WEBデザイナーへ転身されることって凄く多いと思うんです。
自分の場合はわりと逆パターンで、WEB制作をやり始めたのが先なんですね。
私の隠れたキャッチコピーは「踊るデザイナー」なんですが(笑)、
今よりもずっと若かった当時、ダンスに傾倒していたこともあって、クラブイベントの主催者から「もし興味あれば、イベントのチラシ作ってみない?」と声を掛けられたのが、DTP、フライヤーデザインをやるきっかけでした。
印刷業界が縮小傾向になると同時にWEB業界が拡大してきて、デザイナーの需要も徐々に紙からWEBへと移り変わってきました。
そう言ったことから、冒頭で述べたようにDTP業界からWEB業界へ転身される方も多くいらっしゃいます。
DTPあるある
私、コーディングのみの仕事も受けたりしているのですが、その際に受け取るデザインデータが大抵の場合はPhotoshop形式のPSD、(最近だとXDも増えてきています)でお送りいただくことがほとんどなのですが、時折IllustratorのAIデータでいただくこともあります。
AI形式が悪いわけではないのですが….が、たまにAI形式でバナーデータを作成していた時、画像を切り出す際に綺麗に切り出せないことがありました。
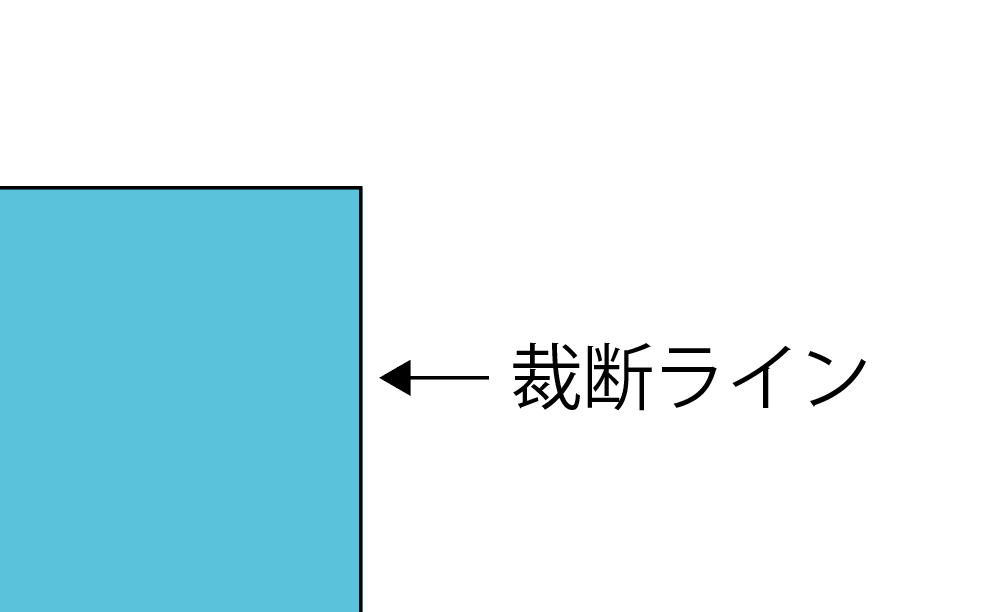
例えば、こんな場合↓

裁断線にピッタリと収まっているオブジェクトのみを書き出すと、書き出した画像に、0.5〜1pxほどの薄ーい・細ーい線が入ることがあります。(正確言うと、きっちり塗られていない)
これ、どんだけオブジェクトをピッタリのピクセルで作成しても解消しなかったりするんです…。
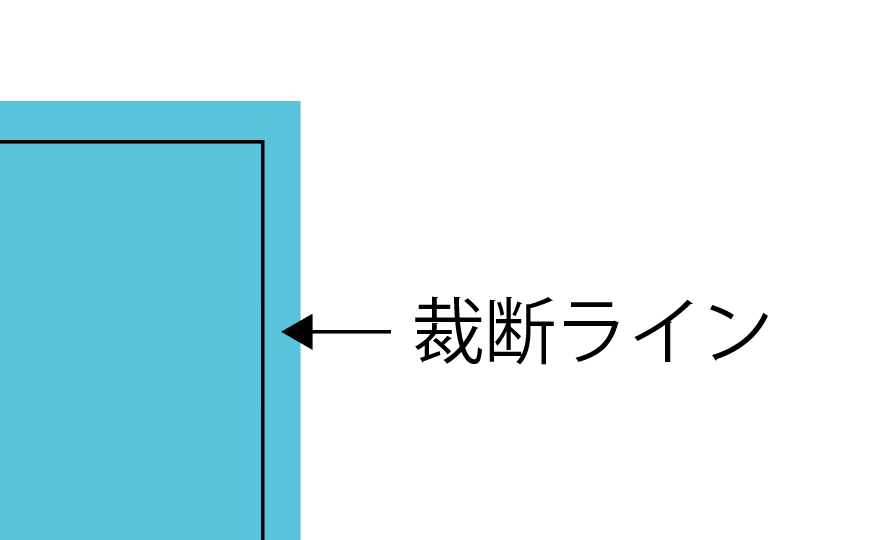
その場合はどう対応するかというと、

裁断ラインよりもはみ出して、いわゆる塗り足しをしてあげるとそう言ったことはなくなります。
1つ2つくらいなら良いんですけど、これが複数になってくると….地獄😇
また、イラレの場合はオブジェクトの外枠を「外枠線」にしてしまうと、同様に画像がボケてしまうことがあるので「内枠線」にしておく方が◎
たかが1px、されど1px
0.5〜1pxの本当に僅かなピクセルのことなんですが、この1ピクセルのこだわりが結果的にクオリティーに繋がると思っています。
制作会社で働いていた時は、デザイナー出身の社長に耳にタコができるくらい1ピクセルのズレを指摘されました…。
先に述べたように、塗り足しの問題ならまだしも、以前私が実際に頂いたデータでは、作成されたオブジェクトのサイズが「500.25px」とかなっていることがありました。
「.25」ってなぁに?
小数点以下がついているんですけども〜〜〜。けども〜〜〜。
😨😨😨
こういった画像を切り出すと、まぁたいてい画像の縁がボケたりします。なので、「500.25px」→「500px」にリサイズし直して書き出すと言う手間が増えます…。
まれに、DTP出身のデザイナーさんでこういったデザインデータをお送りして来られる方がいらっしゃるので、その時は結構辛いです。😭
お仕事相手がDTP出身のデザイナーさんでWEBデザインにあまり慣れていらっしゃらない方である場合、事前にそう言った注意が必要かもしれません。僕の場合はデザインもコーディングもどっちもやるので、大概は自分で対応できるのですが、デザインをやらないコーダーさんの場合、そう言ったデザインデータを受け取った時はなかなかに辛い時間が始まると予想できます🔥
最近はAdobe XDも普及し始めているので、Photoshop、Illustratorは素材・パーツを作るツール、XDは画面構成を作るツールと使い分けがされつつあるので、それらに習った使い方をした方が、デザイナー・コーダー共に幸せになれるかもしれません。
最後に言うのもなんですが、イラレはレイアウト組やベクターデータを扱うのには本当に優秀なので、解像度やピクセル、カラーモードあたりに気を付ければ、WEBデザインに使うのも全然ありだとは思います。が、やはり「イラレしか扱えない」と言うのは自分のスキルの幅をどうしても狭めてしまいますので、IllustratorもPhotoshopも状況に応じて使い分けできるようなれるのが一番良いと思いますね❗️
私自身が最近、「お? お.. おぉ…. OMG….😰」と言う感じのデザインデータを受け取ったもので、思わずこう言った記事を書いてしまいました。