今回はつい先日リニューアルのお手伝いをさせていただいた、Lillebaby(リルベビー)様でのお仕事を紹介します。
Lillebabyはベビー用品を取り扱っている海外のブランドになります。今回お手伝いしたのは、そのLillebabyの日本版のスマホ向けのショッピングサイトのリニューアルデザインになります。
と言っても、お手伝いさせて頂いたのはサイトの一部になります。
> Lillebabyのスマホ版サイトはこちら
出来上がったTOPページのデザインの微調整と、商品のバナー(下記画像)になります。

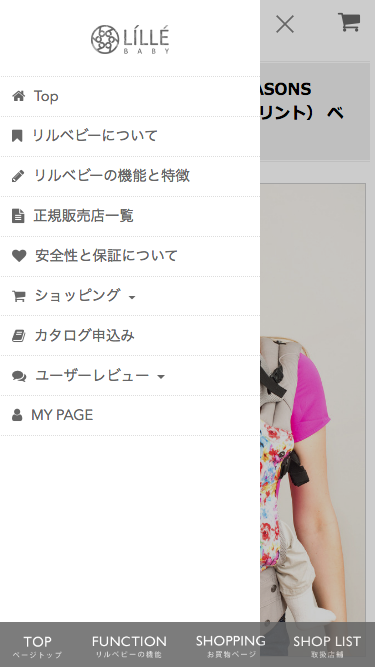
それと、クライアント様が強く強くご所望だった、ドロワーメニューと追従するフッターメニュー。
こちらのデザインと機能の実装を担当させていただきました。
ちなみにアイコンはこのサイトでも使用しているfontawsomeを利用しています。
fontawsomeのアイコンはフォント扱いなので、解像度に左右されず簡単に使用できて種類も豊富、自分でゼロから作るよりもはるかに楽!と言うことでいつも大変お世話になっております。

今やスマホでは当たり前となっているドロワーメニューですよね。(横からニョキっと出てくるメニューです)出て来始めの頃は「三」←こんな感じのボタンが右上にあるだけじゃ意味が分からない。とか、賛否両論ありましたが、実装サイトが増えるとおのずと「三」このボタンがどう言う意味・機能を持つのかは自然とユーザーに浸透するんですね。
スマホの限られた画面サイズの中でPCと同様の機能を詰め込むには思考を柔軟化させる必要がありますからね。
ちなみに今回実装させていただいたドロワーメニューは既存のJQueryライブラリを利用させて頂いております。今回少し悩ませたのが、ショッピングサイトで、オリジナルのカートシステムではなく、既存のサービス提供されているカートシステムだったので、まずこのカートシステムで外部ファイルなどの読み込みが可能かどうかを調べる必要がありました。
基本的な実装までは問題なかったのですが、購入画面になるとSSLが発動してしまうため、そこでhttpからのアクセスのCSSやJSファイルは弾かれてしまうと言うハプニングが…。まぁなんとか問題はクリアして実装に至りましたが、カートシステムによってはページのデザイン変更の自由度に制限のあるカートシステムなどもあるので、カスタマイズに制限がある場合は今回のようなドロワーメニューは実装できない場合があります。
これからショッピングサイトを作りたいとお考えの方で、多少はデザインに凝ったサイトにカスタマイズしたい!と考えている方は、利用されるカートシステムのカスタマイズ可能な範囲などを、利用契約される前に良くお調べになるか、担当してもらうデザイナーさんやプログラマーさんに一度相談してみることをおすすめします。
とは言え、最近のカートシステムはほぼほぼスマホ対応を前提として作ってはいると思いますが、今後WEB業界がどう変化していくかは分かりませんので、比較的自由度の高いシステムを利用しておいたほうが汎用性はあるかと思います。