昨年末にプログラムの勉強会をしたのだけど、今、新たなプログラミング言語を学習しようかどうか凄く迷っています。
実のところ、ちょっと作ってみたいサービスがある。と言う要因が大きいのだけども。
ただ、変化・進化のスピードが尋常じゃないWEBの世界。どこにフォーカスを合わせて注力するか、どうしても慎重になってしまう。流行ったと思ったら、あっという間にレガシーな技術になってしまう世界だからね…。
ネイティブアプリはコストがかかる
作ってみたいサービスはあるんだけど、それを自力でスマホ用のネイティブアプリ(Apps)にしようと思うと、結構な学習コストがかかるし、外注しようとするとこれまた結構な金額がかかってしまう…。
実は既に何かしらのサービスやWEBを運営していて、同じようにスマホ用のアプリ化を考えているけれど、同じような理由から二の足を踏んでる方もいらっしゃるのでは?
うーん。そもそもインストール型のアプリってまだ今後もしばらく続くのかな?
と言う、現状の当たり前に疑問を抱き、色々調査を始めたところに引っかかったのが「PWA」と言うワード。
Progressive Web Apps – プログレッシブウェブアプリ の略だそうな。
オフラインでも使えるWEBサイト
端的に言うとそんな感じ。
コンテンツをローカルにキャッシュするので、そのキャッシュを利用することでオフラインでも動作します。
それでいてプッシュ通知にも対応している。(※iPhoneのSafariは現時点では非対応)
恐らく1番のポイントは、ネイティブアプリを0から作るより遥かに簡単に、PWAは実装できるということ。
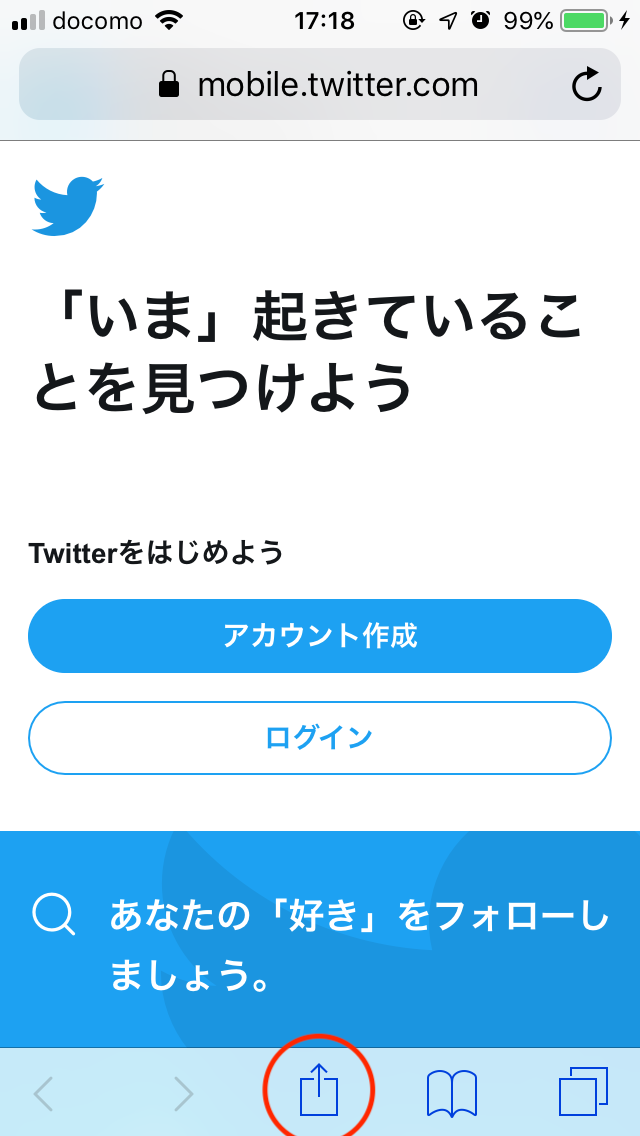
たぶん試して見るのが一番早い。例えば twitter https://mobile.twitter.com/
(アプリが起動しちゃう場合は直接ブラウザにURLを貼り付けてアクセスしてみてください)


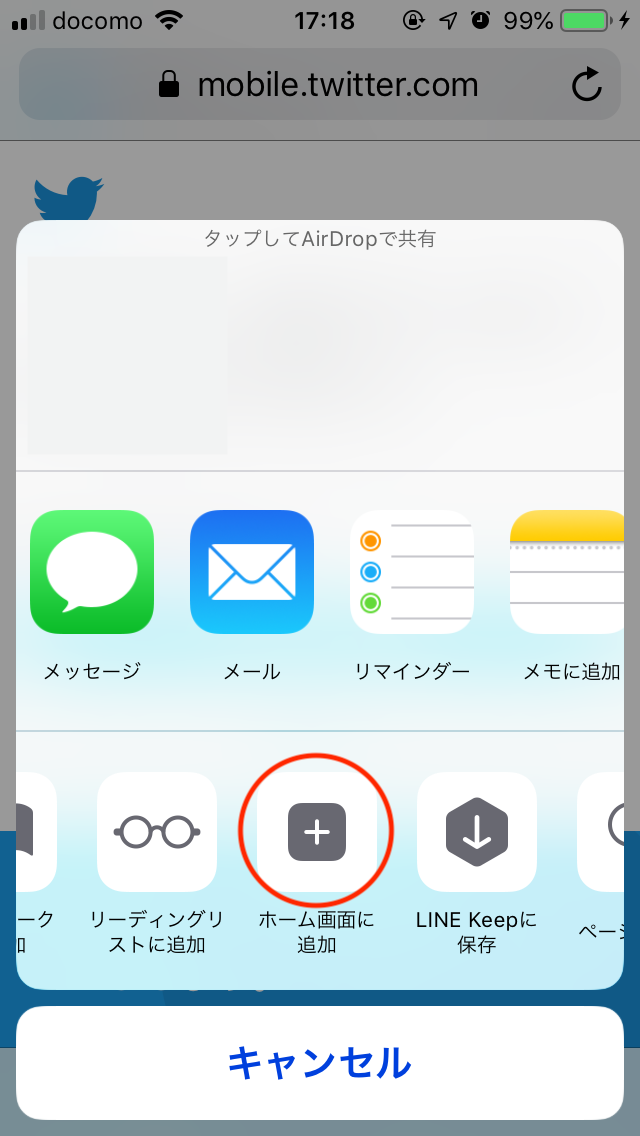
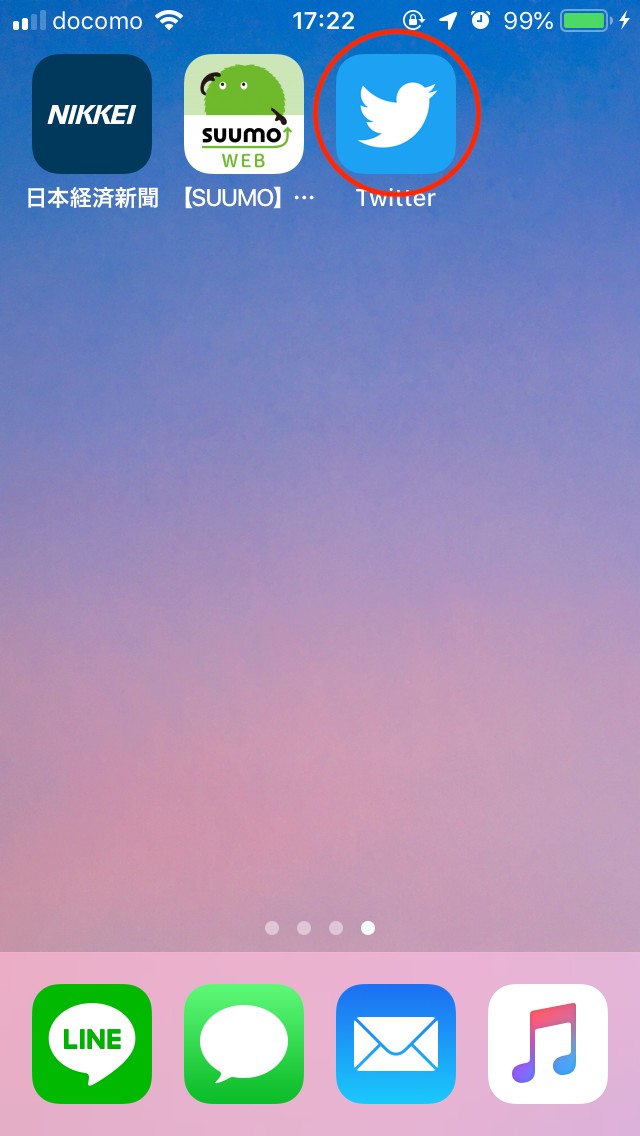
ブックマーク的な感じでホーム画面に追加すると、パッと見はアプリと同じように使える。
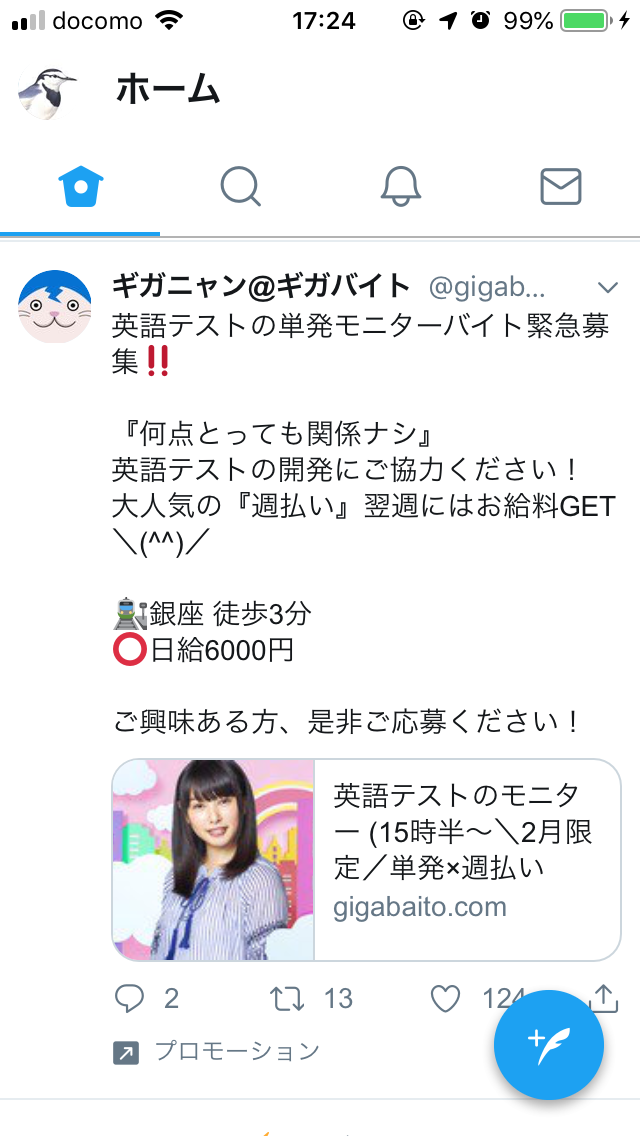
起動すると、上部のURL欄も見えなくなって、全画面表示でネイティブアプリの表示と遜色ない。


ポイントは各ブラウザの対応状況
このPWA、完全にブラウザに依存するので、ブラウザの対応状況がキモになります。
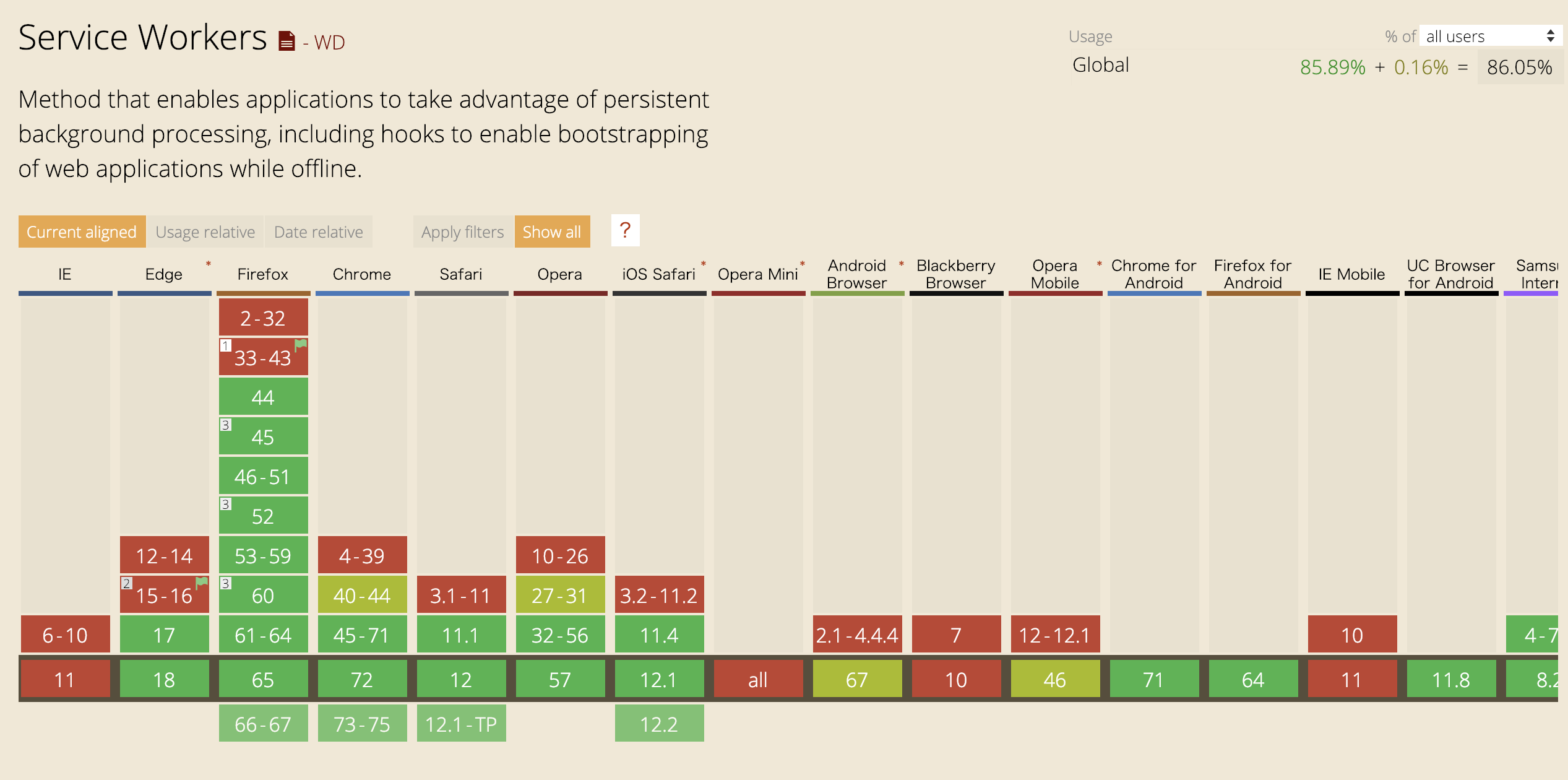
PWAでは「Service Worker」と言うスクリプトを実装して動作するので、この「Service Worker」がブラウザに対応している必要あります。2019/1/30時点での対応状況は以下の通り。

Firefox、Chrome、Safari、Edgeなど主要ブラウザではほぼ対応していますね。ただ、ブラウザによってSafariではプッシュ通知はまだ対応していなかったり、機能の動作状況に差異がある状態です。
ちなみにこれまでApple(Safari)はPWAに対応していなかったので、PWAの普及もイマイチかな。と思われていたものの、昨年AppleもPWAへの対応(iOS11.3から)を開始し始めたことから、一気にPWAの今後の可能性が明るく大きくなった印象です。
アジアでの可能性
シンガポールにおいては飛び抜けて通信環境は良かったりするのですが、インドネシアやベトナム、フィリピンあたりの通信環境はまだまだこれから発展するところ。
そう言った地域での通信を大量に行うアプリのダウンロードなどはなかなかハードルが高いもの。その点、PWAはアプリに比べて容量が低く、一度読み込めばオフラインでも起動できることから、通信環境が万全ではない地域での需要も見込めるのではないかと考えます。
ストアの審査が不要
これはかなり大きいように思います。
WEBブラウザに機能を実装するだけなので、ネイティブアプリをリリースする時のように、ストアの審査を通す必要が無くなります。これはリリースまでの時間もかなり短縮できますね。
また、大きな声では言えませんが、、、
ストアの審査だとアダルトコンテンツはほぼほぼクリアすることが不可です。そう言ったグレーコンテンツの普及も進化していくような気がします。そう言った面ではストアがコンテンツをある程度精査していたので、そこをメリットととるかデメリットととるかは微妙なところですね。
これからのUXが変わる
Safariではまだまだ他のブラウザに比べてPWAの全機能が活きてはいませんが、それは今後徐々に拡充していくのでは?と考えています。
そうすると、これまでのネイティブアプリに加えて、「アプリのように使えるWEBページ」と言うものが選択肢に加わり、これまでとはまたちょっと違ったユーザー体験ができるようになるのではないかと予測しています。
もちろん現時点では、ネイティブアプリの方が様々な細かい機能を実装できるので、それにはまだ敵わないと思うのだけど、制作コストや期間を考えた場合、PWAも選択肢の一つには十分なり得るのではないかと思いました。
今度ちょっと実際の実装も試してみようと思います!
その時はまたレポートしますね!
それでは。